සුභ දවසක්.!
අපි බලමු කොහොමද angular project එකට navigation bar එකක් add කර ගන්නේ කියලා.
 මේකට අපිට මුලිකවම angular routing කියන concept එක ඕන වෙනවා.පහළ තියෙන්නේ අපි හදන්න යන navigation bar එක. navigation bar එක කියන්නේ සාමාන්යයෙන් web site එකක ඔක්කොම page වලට access,view කරන්න පුළුවන් header bar / side bar එකක් වගේ.එක එහෙමමයි කියල නැහැ.ඔයාලට දල අදහසක් ගන්න මම එහෙම කිවුවේ.පහළ තියෙන්නේ අපි හදන්න යන navigation bar එක.
මේකට අපිට මුලිකවම angular routing කියන concept එක ඕන වෙනවා.පහළ තියෙන්නේ අපි හදන්න යන navigation bar එක. navigation bar එක කියන්නේ සාමාන්යයෙන් web site එකක ඔක්කොම page වලට access,view කරන්න පුළුවන් header bar / side bar එකක් වගේ.එක එහෙමමයි කියල නැහැ.ඔයාලට දල අදහසක් ගන්න මම එහෙම කිවුවේ.පහළ තියෙන්නේ අපි හදන්න යන navigation bar එක.
මුලින්ම අපි component එකක් හදාගමු.
ng g component navBar
මෙතැනදී .html file එකේ html tag , .css file එකේ css styles , .ts file එකේ java scipt coding තමයි add කරන්නේ.
HTML file
හරි.මම දැන් අපි මුලින්ම html එක කොහොමද වෙන්නේ කියල බලමු.
ඔයාලා කවුරුත් දන්න <a> tag එකම තමයි අපි යොදා ගන්නේ.
routerLink කියන්නේ අපි button එක click කරාම load කරන්න ඕනේ page එක. href attribute එක වගේම තමයි.
routerLinkActive=active කියලා යොදාගන්නේ Link එක active වුනාම එකේ style එක වෙනස් කරගන්න.
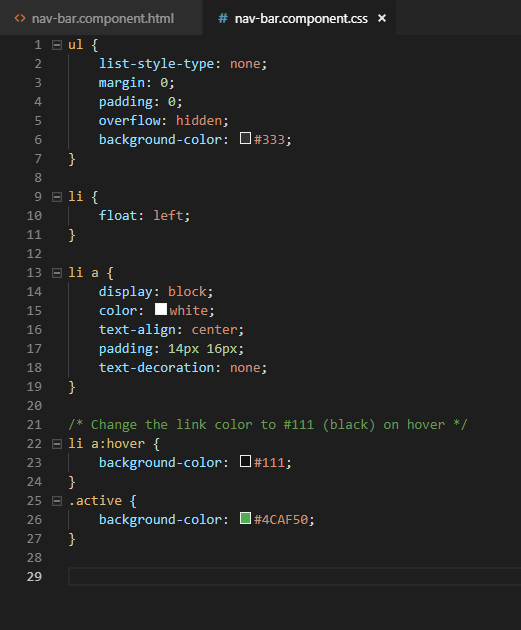
CSS file
මේ තියෙන්නේ මම දාපු css style ටික.මේවා ඔයාලට කැමති විදිහකට වෙනස් කරගන්න පුළුවන්.
ඔයාලට පේනවා මම .active කියල class එකකට background color එකක් දීලා තියනවා.ඒ කියන්නේ click කරාම color එක වෙනස් වෙන විදිහට.
app.module.ts
මෙතැනදී තමයි අපි වෙන්න ඕනේ දේ ලියන්නේ. අපි මේවා app.module.ts එකේ ලියන්නේ සම්පුර්ණ site එකටම add වෙන්න ඕනේ නිසා.
අපි මුලින්ම home component එකක් හදාගමු.ඒ කියන්නේ home button එක click කරාම load වෙන්න ඕනේ page.ඒක කරන්නේ කලින් විදිහටම තමයි.
ng g component home
හරි.දැන් අපිට තියෙන්නේ pages අතර navigate වෙන්න හදාගන්න.ඒකට අපිට router module එක import කරගෙන ඉන්න ඕනේ.
දැන් ඔයාගේ app.module.ts එක මේ විදිහට තියනවා ඇති.
1) path : URL එකට match කරන address එක.
2) component : navigate වෙද්දී load වෙන component එක.
දැන් router module එක මේ විදිහට import කර ගන්න.
අපි දැන් path එක හදාගමු.
Routes : routing configuration වල විස්තර තියන array එක.
හරියට නිකන් a[ ] කියන integer type array එකේ ඉලක්කම් store කරනවා වගේ.Routes කියන array එකේ appRoutes කියන නමින් routing configuration ගැන විස්තර තියාගන්නවා.
බලන්න output එක මෙහෙම එනවද කියල.එහෙනං වැඩේ ගොඩ.... J .. මේ විදිහටම අනිත් ඒවටත් link දාගන්න පුළුවන්.
මම හිතනවා ඔයාලට තේරෙන්න ඇති කියලා.ප්රශ්ණ මුකුත් තියනවනං comment කරන්න.තවත් මේ වගේම පාඩමකින් හමුවෙන්නම්.
ස්තුතියි.
Ishani Dasanayake
Under Graduate
University of Moratuwa.









Comments
Post a Comment